اصطلاحات )UXتجربه کاربر) و UI (رابط کاربری) اغلب به جای یکدیگر استفاده می شوند. آنها به قدری با هم مرتبط هستند که درک کردن تفاوتی که بین آنها وجود دارد بسیار دشوار است. بنابراین قبل از ادامه، اجازه دهید آنها را تعریف کنیم.
UX تجربه کلی استفاده از یک وب سایت یا سرویس است
UI چیزی است که کاربر برای انجام کاری روی آن کلیک می کند یا ضربه می زند
در حقیقت این UX است که کاربران را در وب سایت شما نگه می دارد، بنابراین این یک اصل اساسی است. رابط کاربری یا UI عامل مهمی در نحوه دستیابی به آن است. وقتی به این فکر میکنید که چگونه وب سایت یا خدمات خود را بهتر کنید، این احتمال وجود دارد که هر کاری را که میخواهید انجام دهید در UX یا UI قرار میگیرد.
شما رقیبانی دارید و امن ترین راه این است که فرض کنید رقبای شما هر کاری را که شما میتوانید انجام دهید انجام میدهند، اما اینگونه نیست.
بنابراین اجازه دهید برخی از نکات کلیدی UX و UI را بررسی کنیم تا به شما در درک اصول بهبود وب سایت خود کمک کنیم.
نحوه بهبود UX وب سایت
همانطور که گفته شد، UX تجربه کلی است که کاربران از یک سایت تشکیل می دهند. در تمام شکل های تعامل، انسان ها از "واکنش جهت یابی" استفاده می کنند. این چیزی است که توسط روانشناسان عصب شناسی یوجین سوکولوف و اولگا وینوگرادوا مورد بررسی قرار گرفته است، این چیزی است که ما را قادر می سازد تا درباره چیزهایی که نمی فهمیم قضاوت فوری داشته باشیم.
در مواجه با وب سایت های جدید نیز همان واکنش است مانند واکنشهای فوری ما را در مواجهه با افراد جدید و موقعیتهای جدید بروز می دهیم. بنابراین باید بدانید که اگر استفاده از وب سایت شما سخت باشد، مردم قطعا از وب سایت شما خارج می شوند، نه تنها در چند ثانیه، بلکه به طور بالقوه در چند میلی ثانیه.
بیایید نگاهی به برخی از مشکلات بالقوه و نحوه برخورد با آنها بیندازیم.
1- IP موقعیت جغرافیایی
خدمات مکان یابی IP می تواند قابلیت های حیاتی را به ویژه برای فروشگاه های آنلاین و خدمات بانکی فعال کند. آنها برای شناسایی موقعیت مکانی کاربر با استفاده از جستجوی IP استفاده می شوند. شناسایی چنین تلاش هایی برای جعل موقعیت جغرافیایی برای بسیاری از مشاغل حیاتی است.
ممکن است وسوسه انگیز باشد که موقعیت جغرافیایی را در حالت خودکار رها کنید تا موقعیت جغرافیایی کاربر را به طور خودکار در زمان واقعی انتخاب کند. در حقیقت، به نظر می رسد این بهترین راه حل باشد زیرا نیازی به تعامل با کاربر ندارد (به طور کلی نداشتن پاپ آپ یا همان پنجره بازشو برای انتخاب زبان یک مزیت محسوب می شود). اما مشکلاتی وجود دارد.
یکی از موارد مهم این است که یک کاربر ممکن است نیازهایی داشته باشد که باید آنها را برطرف کند. شاید لازم باشد برای دوستی که در بازار شما زندگی می کند هدیه ای بخرند. بنابراین به مثال زیر نگاه کنید تا ببینید هنگام استفاده از موقعیت جغرافیایی خودکار چه اتفاقی میافتد:

اگر چیزی بدتر از ارائه یک تجربه بد وجود داشته باشد، آن این است که اصلاً تجربه ای ارائه نمی دهد. اگر کسی نیاز به ارزیابی پیشنهاد شغلی داشته باشد، شروع به تحقیق در مورد مدارس، داروخانه ها و موارد مشابه می کند. اگر شخصی نیاز به خرید هدیه برای دوستی داشته باشد، تشخیص خودکار شما او را فراموش می کند و آن ها را مجبور می کند به سراغ یکی از رقبای شما برود. همچنین فراموش نکنید که هر سایتی که بخواهد استانداردهای روز را برآورده کند، نمیتواند از موقعیت مکانی خودکار استفاده کند.
در عوض، به کاربر اجازه دهید کشور خود را به صورت دستی انتخاب کند. مردم فرصت های سرگرمی کافی دارند، بنابراین آنها به احتمالاً زیاد برای سرگرمی در وب سایت شما نمی مانند. سپس، آنها می توانند آن هدیه را برای یک دوست خود پیدا کنند. یک مشتری خوشحال یک مشتری خوشحال است، پس موقعیت مکانی آنها اصلا مهم نیست.
جلوگیری از کلاهبرداری ها
کلاهبرداری یک مشکل جدی برای هر کسب و کاری است، به ویژه فروشگاه های آنلاین که مسئولیت مالی در مورد بازپرداخت وجه احتمالاً بر عهده فروشگاه است. بنابراین مهم است که اقدامات منطقی برای جلوگیری از کلاهبرداری انجام شود.
کسی که آدرس اعلام شده او در یک قاره است بعید است که یک آدرس IP در قاره دیگر داشته باشد. یک API مکان جغرافیایی IP می تواند با منبع داده های مکان کمک کند تا اطمینان حاصل شود که این دو مطابقت دارند. اگر این کار را نکنند، این می تواند نشان دهنده کلاهبرداری باشد.
در حالی که دادههای موقعیت جغرافیایی IP میتوانند به جلوگیری از کلاهبرداری کمک کنند، تهیه محصول یا خدماتی که قادر به شناسایی تلاشها برای دور زدن موقعیت جغرافیایی باشد، مهم است. این را می توان از طریق استفاده از VPN، پراکسی یا ناشناس کننده ها انجام داد. بنابراین با پیاده سازی موقعیت جغرافیایی، می توانید احتمال جلوگیری از کلاهبرداری را افزایش دهید که این یک برد برای شما و مشتریانتان است.

2- حسابرسی و تجزیه و تحلیل UX
هر کسی که در مورد بهبود بخشیدن به چیزی جدی است، ابتدا باید آنچه را که می خواهد بهبود ببخشد را اندازه گیری کند. اگر نمیدانید اکنون کجا هستید، نمیتوانید وضعیت موجود خود را ارزیابی کنید که آیا در حال بهبود هستید یا خیر. هر زمان که از وب سایت ارائه دهنده خدمات بازدید میکنید، با یک مطالعه موردی مواجه میشوید که می گوید «بعد از انجام X فروش Y% افزایش یافت». آنها می توانند با درک عملکرد فعلی خود قبل از ایجاد تغییر، آن را تعیین کنند.
بنابراین برای تعیین کمیت معیارهای کلیدی وقت بگذارید. ممکن است مقادیری مانند سرعت صفحه ،نرخ پرش، زمان روی صفحه، نرخ تبدیل، تعداد فروش، کل فروش باشد. مجموعه ای از معیارها را بسازید تا چیزی برای آزمایش داشته باشید، موارد استفاده واقعی که بتوانید برای بهبود آن تلاش کنید. بدون اینها، رویکرد شما فقط می تواند چند معیار پراکنده باشد و نمی توانید ارزش خود را نشان دهید.
3- سرعت صفحه
سرعت صفحه زمان بارگذاری و نمایش یک صفحه وب است. شاید وسوسه انگیز باشد که فکر کنیم همه از 5G و اینترنت فیبر استفاده می کنند، اما حتی در شهرهای پایتخت، لزوماً اینطور نیست. شهرها می توانند مناطقی داشته باشند که به درستی از طریق اینترنت فیبر خدمات رسانی نمی شود. در طول بازدید از وب سایت شما، مشتریان در دستگاه های تلفن همراه (اکثر فعالیت های اینترنت تلفن همراه است و سال ها بوده است) می توانند به منطقه 5G رفته و دوباره خارج شوند. یا حتی ممکن است تلفن 5G نداشته باشند.
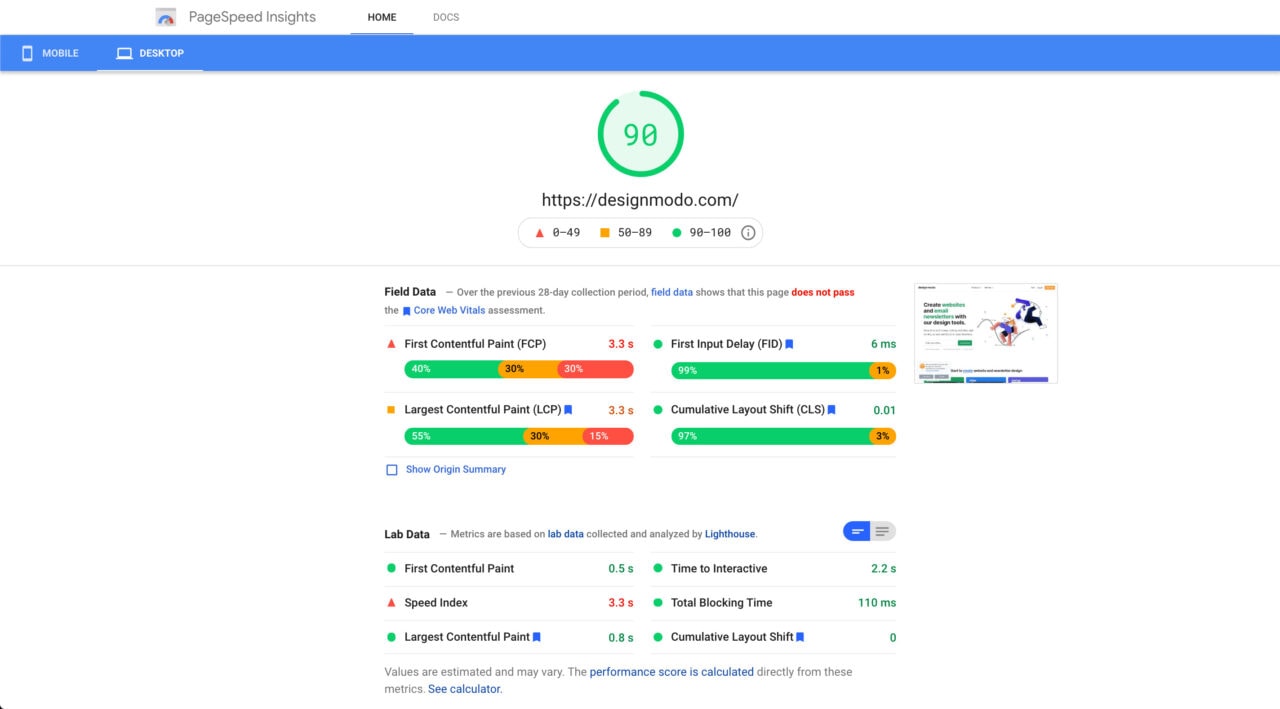
یک استاندارد تنظیم کنید: آیا صفحه شما حداقل در کمتر از 4 ثانیه در Wi-Fi بارگیری می شود. در غیر این صورت، فرض کنید که برخی از بازدیدکنندگان وب سایت شما از بین می روند و باز نمی گردند. ابزارهای رایگانی از منابع مختلف از جمله PageSpeed Insights Google برای کمک وجود دارد. ابزار گوگل نه تنها سرعت، بلکه علل کاهش سرعت را تجزیه و تحلیل می کند و راه حل های ممکن را پیشنهاد می کند.

4- سرفصل های هدفمند
با فرض اینکه شما کلمات کلیدی را تنظیم کرده اید، آیا آنها را در عنوان صفحات خود قرار می دهید؟ موتورهای جستجو گرایش دارند که وزن بیشتری به متن در سرفصل ها بدهند. این بدان معناست که اگر سرفصلها با عباراتی مطابقت داشته باشند که کاربران در موتورهای جستجو وارد میکنند، وب سایتهایی که آن عبارات را دارند به احتمال زیاد توسط الگوریتمهای موتور جستجو بازگردانده میشوند. بله، سئو (بهینه سازی موتور جستجو) بسیار بیشتر از این است، اما این یک قدم مفید در این مسیر است. سرفصل های موجود در محتوا نیز برای مطالعه مناسب هستند. آنها صفحات را برای کاربران به قطعات تکه تکه می کنند در حالی که به طور همزمان آنها را راهنمایی می کنند که قسمت بعدی در مورد چیست.
اما محتوا همچنان باید خوب باشد، همچنان باید از برخی موارد آموزنده یا قانع کننده باشد. بدون محتوای سفارشی، مشتریان چگونه می دانند که شما کی هستید؟
5- فضای سفید
فضای سفید در طراحی وب سایت این است که آیا فضای سفید در اطراف عناصر صفحه مانند متن و عنوان قرار می دهید. این فاصله همچنین می تواند برای تصاویر اعمال شود زیرا در حالی که تصاویر تمام صفحه می توانند قدرتمند باشند، می توانند بسیار زیاد نیز باشند. فضای سفید حسی از فضا و اتاق تنفس می دهد که به جلب توجه کاربر کمک می کند.

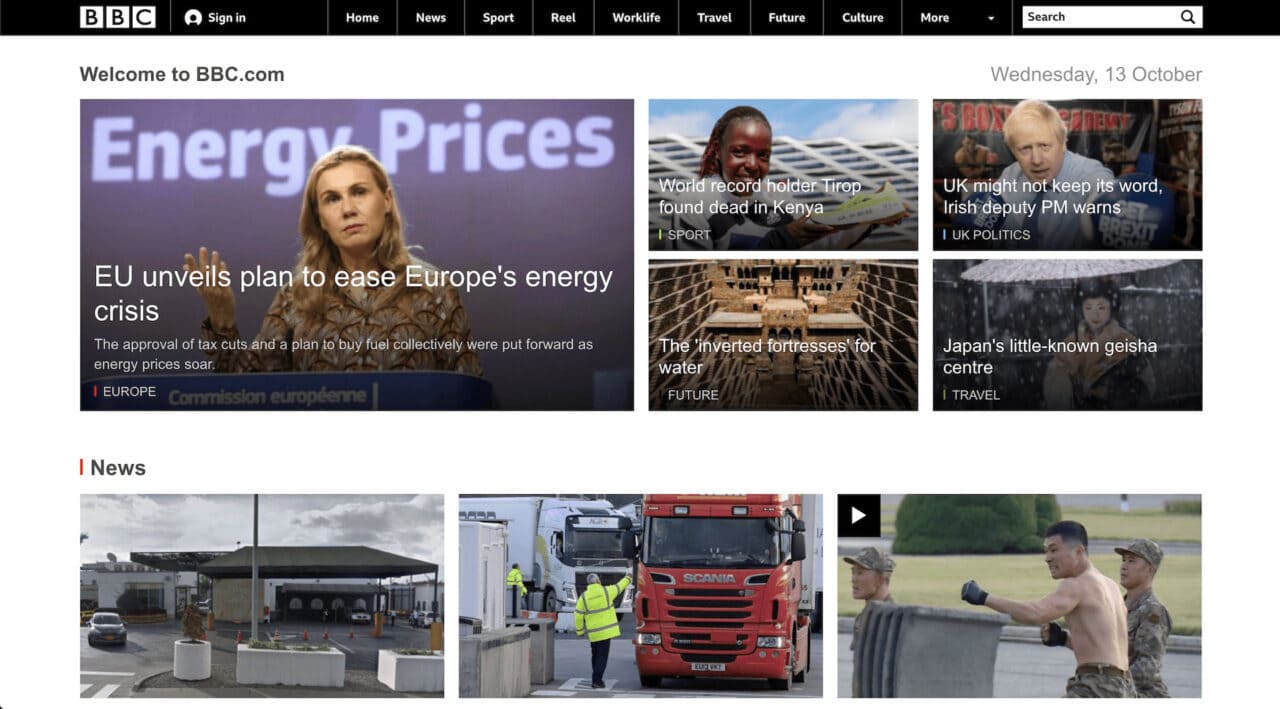
در اینجا، میتوانیم ببینیم که این وب سایت از فضا برای جدا کردن مؤثر «داستانهای برتر» از یکدیگر و از «داستانهای برتر بیشتر» استفاده کرده است. این به ویژه برای یک صفحه اصلی موثر است، برای جلوگیری از شلوغی بیش از حد و سردرگمی کاربران مطالب را بیش از حد نمایش نمیدهد، بلکه با رابط کاربری در بالای صفحه مشخص میکند که کاربران دقیقا چگونه میتوانند برای دریافت مطالب بیشتر به جستجو بپردازند.
6- قابلیت دسترسی
مشکلات دسترسی می تواند برای طیف گسترده ای از مردم ایجاد شود. 8 درصد از مردان و 0.5 درصد از زنان کوررنگ هستند. 3.5 درصد افراد دچار اختلال بینایی هستند. اگر نیازهای آنها را برطرف نکنید، آنها سراغ یکی از رقیبان شما می روند.
W3C مجموعه ای از دستورالعمل ها در مورد چگونگی بهبود دسترسی به وب سایت شما دارد. پیروی از این راهنمایی کمک می کند تا تعداد مشتریانی که می توانند از شما خرید کنند به حداکثر برسد. بنابراین استانداردهای WCAG 2.0 W3C را حفظ کنید.
7- لیست های غیر شمارشی
هنگامی که محتوای کلیدی را منتشر می کنید، لیست های غیر شمارشی می توانند بسیار مفید باشند. آنها برای کاربران واضح هستند زیرا فضای خاصی را در اطراف هر نقطه ایجاد می کنند. همچنین، این درک ضمنی وجود دارد که لیت های غیر شمارشی خلاصههایی را ارائه میدهند، نه اطلاعات دقیق، بنابراین باعث فشرده شدن اطلاعات میشود. این نیز به خوانایی کمک می کند.
لیست های غیر شمارشی نیز نباید کسل کننده باشند. آیا چیزی وجود دارد که بتوانید از برندسازی خود استفاده کنید که هر نقطه را به طور مؤثرتری برجسته کند. حتی می توانید نمادهای تصویری خاصی را به عنوان نشانه های بصری ایجاد کنید که ویژه شما بوده و برند شما را مشخص می کند.

ادامه در لینک زیر: