دیو گاندی در سال 2012 font awesome را خلق کرد. بسیاری از طراحان وبسایت از font awesome به جای فایل های PNG، JPEG یا SVG استفاده می کنند. تقریبا همه نوع آیکون در font awesome وجود دارد و این آیکون ها به سادگی قابل استفاده و تغییر اندازه هستند.
یک وبسایت ساده حداقل 4 تا 5 آیکون استفاده می کند. البته این تعداد با افزودن آیکون های شبکه های اجتماعی ممکن است کمی بیشتر شود.
کاربرد font awesome به سادگی افزودن تک <h1> است. شما می توانید آیکون ها را بچرخانید، برعکس کنید و یا سایز آن را تغییر دهید.
برای استفاده از این آیکون ها باید فایل سی اس اس font awesome را به وبسایت اضافه کنیم. فایلی که درون آن فایل های فونت (woff, woff2, ttf, SVG, …) گنجانده شده است و این فایل ها مجموعه بزرگی از آیکون ها را شامل می شوند. حجم این فایل ها ممکن است به 100 کیلوبات برسد.
اما چرا باید برای 10 آیکون مورد نیاز خود فایلی با ده ها آیکون را بارگذاری کنیم. بسیاری از این آیکون ها هرگز مورد استفاده قرار نخواهند گرفت.
اگرچه fontawesome توسط مرورگر کش خواهد شد و این فایل برای کاربرانی که برای بار دوم وارد سایت شما می شوند دوباره دانلود نخواهد شد، اما باید توجه داشته باشید که بسیاری از کاربرها برای اولین بار از وبسایت شما بازدید می کنند و باید به آن ها توجه ویژه ای داشته باشید.
کاهش حجم font awesome چه سودی برای وبسایت شما دارد؟
همه می خواهند وبسایتشان در کامپیوترها و گوشی ها سریع باز شود. فایلfontawesome تقریبا 100 کیلوبایت است و بسیاری از آیکون ها هرگز مورد استفاده قرار نمی گیرند. در ادامه به شما نشان خواهم داد که چگونه حجم فایل fontawesome خود را تا 90 درصد کاهش دهید.
چگونه حجم font awesome را کاهش دهیم؟
هدف ما کاملا روشن است. فایل font awesome مورد استفاده ما باید تنها شامل آیکون هایی باشد که در وبسایت مورد استفاده قرار گرفته اند.
روش اول
گام اول:
فونت هایی که از طریق CDN لود می شوند قابل تغییر نیستند بنابراین ما باید فایل های font awesome را به صورت محلی استفاده کنیم.
برای این کار فایل font awesome را از اینجا دانلود کنید. فایل ها را در یک دایرکتوری در وبسایت خود قرار دهید.
فایل css که درون پوشه font awesome قرار دارد را درون قسمت هد وبسایت قرار دهید:
<link rel="stylesheet" href="/font-awesome/css/font-awesome.css">اگر از سیستم مدیریت محتوای وردپرس برای وبسایت خود استفاده می کنید و هدف شما بهینه سازی بیشتر قالب نصب شده تان است، نیاز به قرار دادن کد بالا نیست. حتما قالب شما از قبل فایل font awesome را فراخوانی کرده است.
گام دوم:
برای این مرحله به یک نرم افزار کوچک به نام FontForge نیاز خواهیم داشت. این نرم افزار را دانلود و نصب کنید.
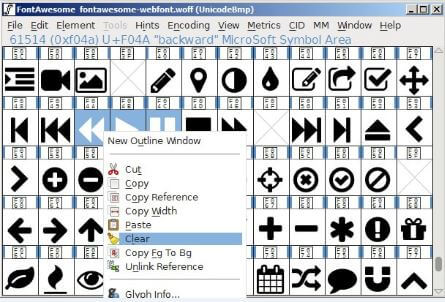
پس از نصب نرم افزار، وارد آن شده و از طریق گزینه file در نوار ابزار بالای نرم افزار فایل fontawesome-webfont.woff را باز کنید.
اگر نرم افزار تنها حروف ناخوانا نشان می دهد در قسمت encoding در نوار ابزار بالای نرم افزار روی گزینه compact کلیک کنید. اکنون آیکون ها نمایش داده می شوند.

اکنون زمان انتخاب آیکون های بلااستفاده است.
آیکون ها را انتخاب کنید. راست کلیک کرده و گزینه clear را بزنید. آیکن های انتخاب شده حذف خواهند شد.
هنگامی که عملیات حذف آیکون ها به اتمام رسید فایل خود را دوباره با فرمت woff ذخیره کنید. اگر به حجم فایل جدید woff دقت کرده باشید حجم آن تا 90 درصد کم شده است. اکنون فایل woff جدید خود را جایگزین فایل woff موجود در وبسایت خود کنید. برای سایر فرمت ها می توانید فایل woff جدید خود را با استفاده از تبدیل کننده های آنلاین (مثل font-converter.net) به فرمت های دلخواه تبدیل کنید.
این کار را می توانید بر روی سایر فونت ها نیز انجام دهید. فونت را از طریق این نرم افزار باز کرده و حروف هایی و علائمی که به آن ها نیاز نخواهید داشت، مثلا علائم ریاضی را حذف کنید.
روش دوم
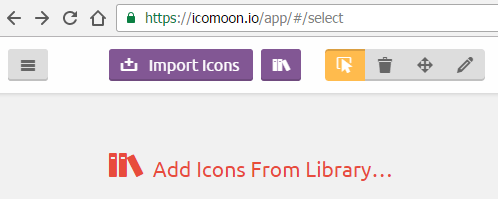
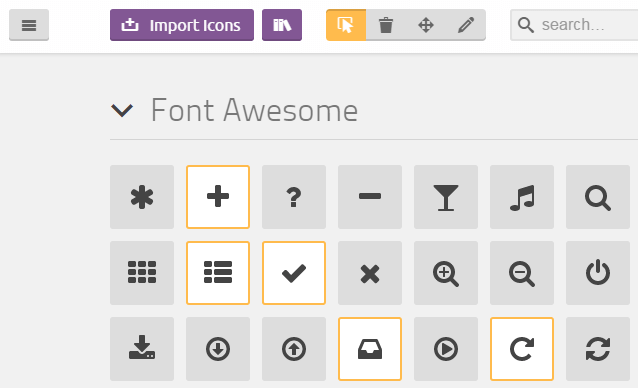
شما می توانید آیکون های مورد نیاز خود را در یک پکیج جمع آوری کنید. برای این کار وارد https://icomoon.io/app شوید و در آنجا آیکون های مورد نیاز خود را انتخاب و در انتها آن ها را دانلود کنید.


فایل های دانلود شده را در روت دایرکتوری وبسایت آپلود کرده و فایل style.css موجود در آن را در هد وبسایت خود قرار دهید.